여기서 사용할 문법은 Jest, Cypress 둘 다 동일하지만 Jest가 터미널 로그 확인이 더 수월해서 Jest로 문법을 익혀보았다.
환경설정
yarn add -D jest @types/jest ts-jest jest-environment-jsdom @testing-library/react @testing-library/dom @testing-library/jest-dom
위와 같이 패키지 설치를 진행한다.
jest.config.ts
위 파일을 하나 만든 후
module.exports = {
preset: "ts-jest",
testEnvironment: "jest-environment-jsdom",
};
위의 내용처럼 설정해준다.
package.json 파일 내에 위 내용을 선언해주어도 동작하지만 나는 config파일은 따로 만드는 것을 선호하기 때문에 위처럼 설정해주었다.
script 추가
"test": "jest --watchAll"
package.json 파일의 script에 위 명령어를 추가해준 뒤, 터미널에 yarn test 명령어를 입력해주면 테스트가 잘 돌아가게 된다!
테스트관련 파일을 정리하는데는 일반적으로 두가지 방법이 있다.
1. 테스트하고자 하는 컴포넌트 옆에 생성
위의 구조를 택한다면 어떤 컴포넌트를 테스트하고자 할 때, 관련 테스트 파일이 바로 옆에 있으므로 코드를 확인하기 수월할 것이다.
2. 별도의 test 디렉토리 생성

위처럼 테스트관련 파일들을 test 디렉토리에 넣어 통합적으로 관리하는 것이다.
나는 평소라면 1번 방법을 택할 것 같지만, 지금은 실제 서비스에 적용하려는 단계는 아니기 때문에 우선 2번 방법으로 공부를 진행할 예정이다.
it / test
it 이나 test 문법을 활용하여 테스트 케이스를 작성할 수 있다.
it("should test the first case", () => {});
test("테스트케이스 1번, 00을 테스트한다", () => {});
위와 같이 작성하게 되는데, 강의에서는 한국어로 테스트 케이스를 작성할 때는 test 문법을 / 영어로 테스트 케이스를 작성할 때는 it 문법을 사용하는 것이 가독성에 더 좋은 것 같다고 추천하고 있다.
describe
descripe 문법은 it과 test의 묶음이라고 생각하면 된다.
주로 컴포넌트나 페이지를 테스트할 때 사용하는 문법이다.
describe('테스트하고자 하는 컴포넌트',()=>{
it("should test A", () => {});
test("A 기능을 테스트한다.", () => {});
});
위와 같이 어떤 컴포넌트나 페이지를 테스트하고자 할 때 사용하면 된다.
특정 컴포넌트 혹은 페이지를 테스트할 경우, 단 하나의 테스트 케이스로 끝나는 경우는 거의 없을 것이므로 위처럼 describe 문법을 통해 묶어주면 좋을 것 같다.
beforeEach
beforeEach 문법을 사용하여 로직을 짜게 되면 해당 로직이 it과 test 전에 한번씩 수행되게 된다.
describe("테스트하고자 하는 컴포넌트", () => {
beforeEach(() => {
console.log("beforeEach");
});
it("should test A", () => {
console.log("it");
});
test("A 기능을 테스트한다.", () => {
console.log("test");
});
});
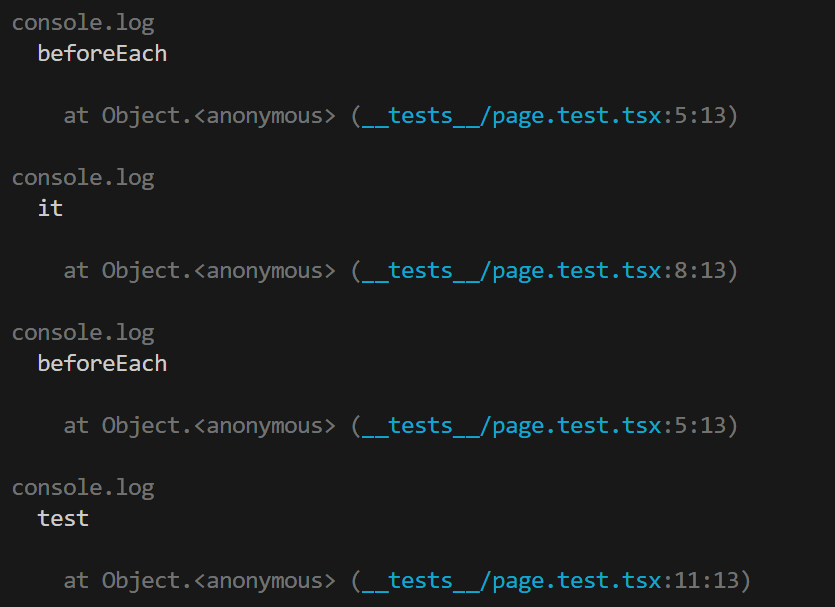
위처럼 beforeEach를 통해 "beforeEach" 문자열을 콘솔에 출력하는 로직을 짜고 테스트를 돌려보면

위와 같이 it과 test 전에 beforeEach가 수행되는 것을 확인할 수 있다.
'각각의' it과 test 전에 돌아간다는 사실에 유의하면 좋을 것 같다.
beforeAll
beforeAll은 모든 테스트케이스 전에 딱 한번만 로직을 수행해야 할 때 사용하는 문법이다.
describe("테스트하고자 하는 컴포넌트", () => {
beforeEach(() => {
console.log("beforeEach");
});
beforeAll(() => {
console.log("beforeAll");
});
it("should test A", () => {
console.log("it");
});
test("A 기능을 테스트한다.", () => {
console.log("test");
});
});
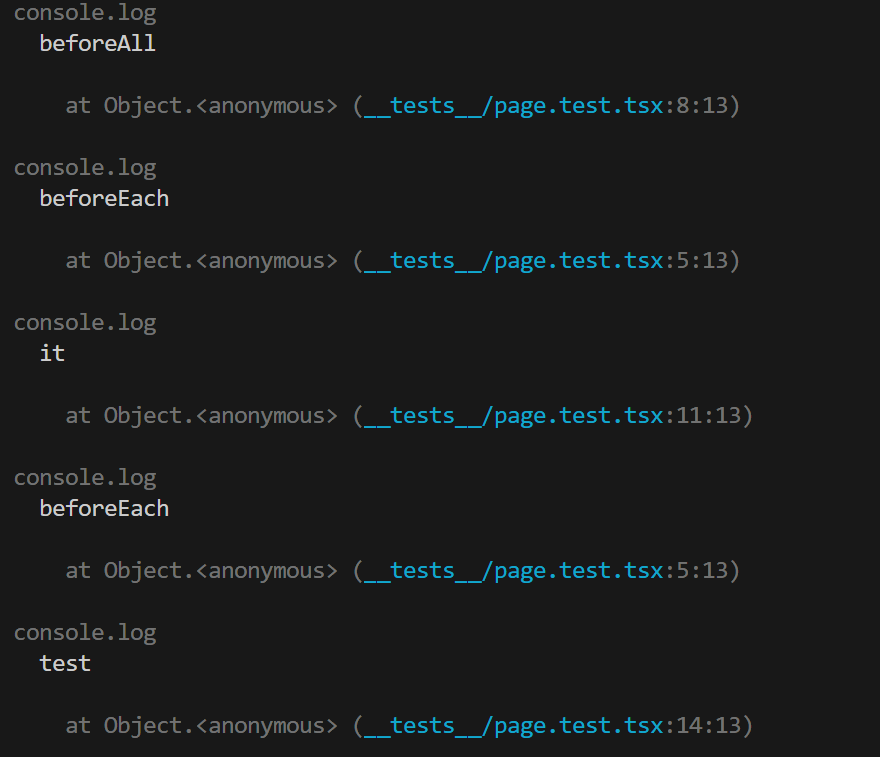
위처럼 beforeAll을 통해 " beforeAll " 문자열을 콘솔에 출력하는 로직을 짜고 테스트를 돌려보면

각각의 it, test 전에 수행되었던 beforeEach와 달리 모든 테스트케이스 전에 딱 한번만 수행되는 것을 확인할 수 있다.
afterEach
afterEach 문법은 beforeEach와 똑같지만, 각각의 it, test 후에 실행된다는 것만 다르다.
describe("테스트하고자 하는 컴포넌트", () => {
afterEach(() => {
console.log("afterEach");
});
it("should test A", () => {
console.log("it");
});
test("A 기능을 테스트한다.", () => {
console.log("test");
});
});
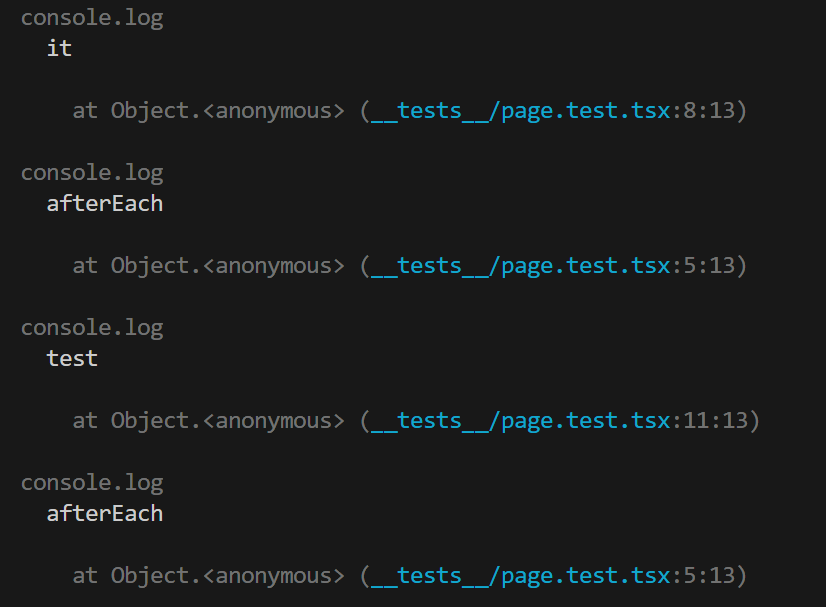
위처럼 코드를 짜준 후 테스트를 실행하면

각각의 it, test 후에 실행된 것을 확인할 수 있다.
afterAll
요 문법도 beforeAll과 똑같지만 모든 테스트 케이스가 수행된 이후에 한번만 수행된다는 것만 다르다.
describe("테스트하고자 하는 컴포넌트", () => {
afterEach(() => {
console.log("afterEach");
});
afterAll(() => {
console.log("afterAll");
});
it("should test A", () => {
console.log("it");
});
test("A 기능을 테스트한다.", () => {
console.log("test");
});
});
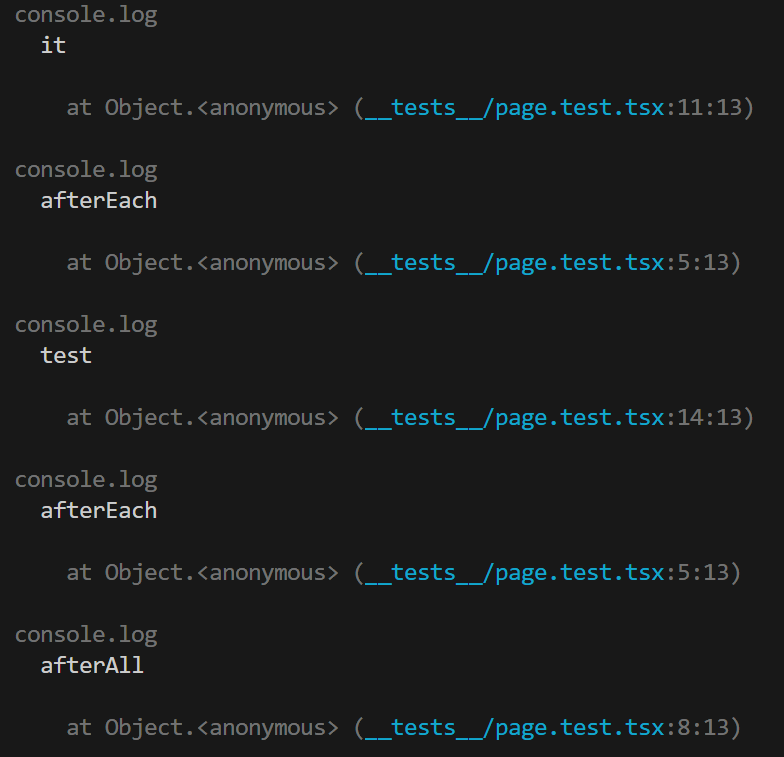
위처럼 코드를 짜준 후 테스트를 돌려보면

모든 테스트케이스가 수행된 후에 한번만 수행되었다는 것을 확인할 수 있다!
'FrontEnd > Test Code' 카테고리의 다른 글
| 현업에서의 테스트코드 (0) | 2024.07.17 |
|---|---|
| Cypress로 E2E 테스트 진행하기 (0) | 2024.07.02 |
| 프론트엔드 테스트에서 http통신 mocking 하기(Feat: MSW) (2) | 2024.06.27 |
| Next에서 테스트코드 적용해보기 (Feat: Jest) (0) | 2024.06.24 |
| 테스트 코드 이론 (0) | 2024.06.19 |
